
https://www.ncloud.com/product/applicationService/maps
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
https://pub.dev/packages/flutter_naver_map/versions/1.0.0-dev.5
flutter_naver_map 1.0.0-dev.5 | Flutter Package
Naver Map plugin for Flutter, which provides map service of Korea.
pub.dev
최신 버전(아직 정식 릴리즈는 아님)의 flutter_naver_map과 네이버 지도 api를 사용하여, 네이버 지도를 Flutter application로 가져오는 법을 안내하고자 한다.
Step 1. 네이버 API 사용 신청
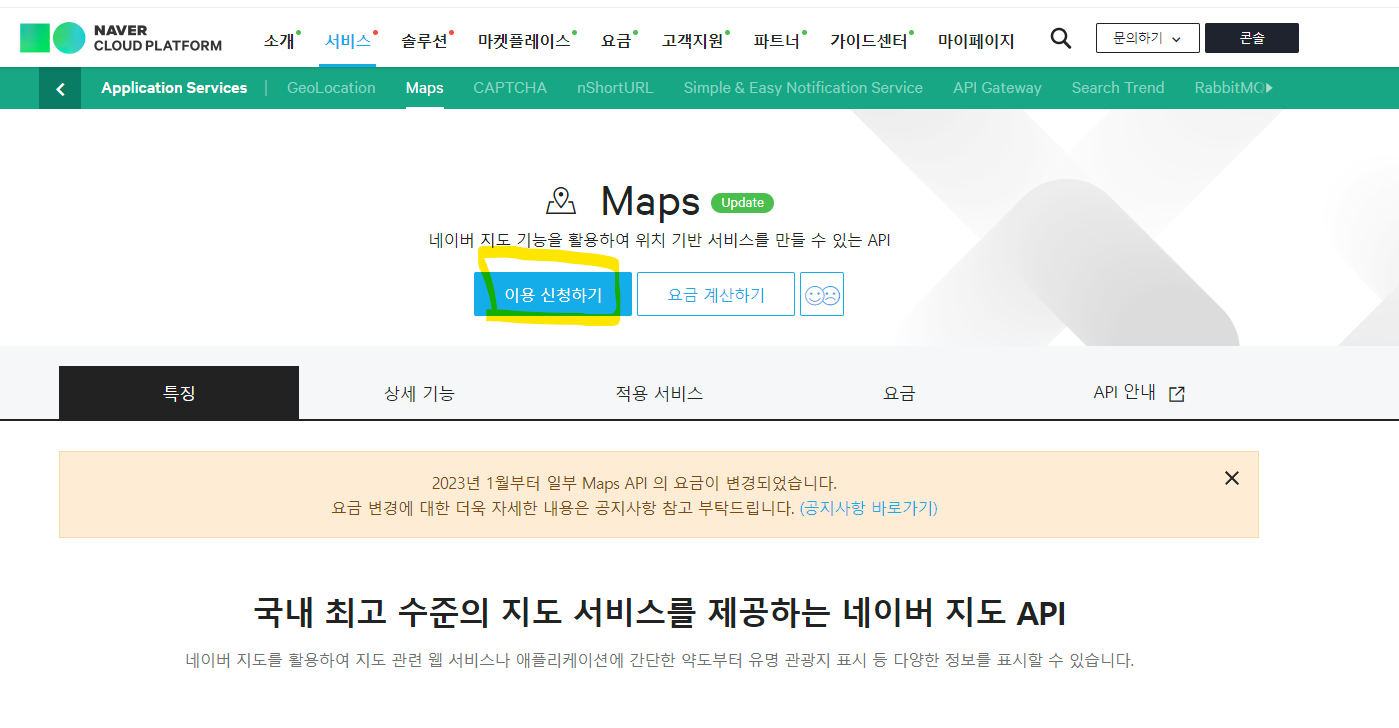
위에서 안내하는 Naver Cloud Platform 사이트로 들어가 보자.
노란색으로 칠한 [이용 신청하기]를 눌러보자. 이용을 위해서는 회원가입이 필요하다.

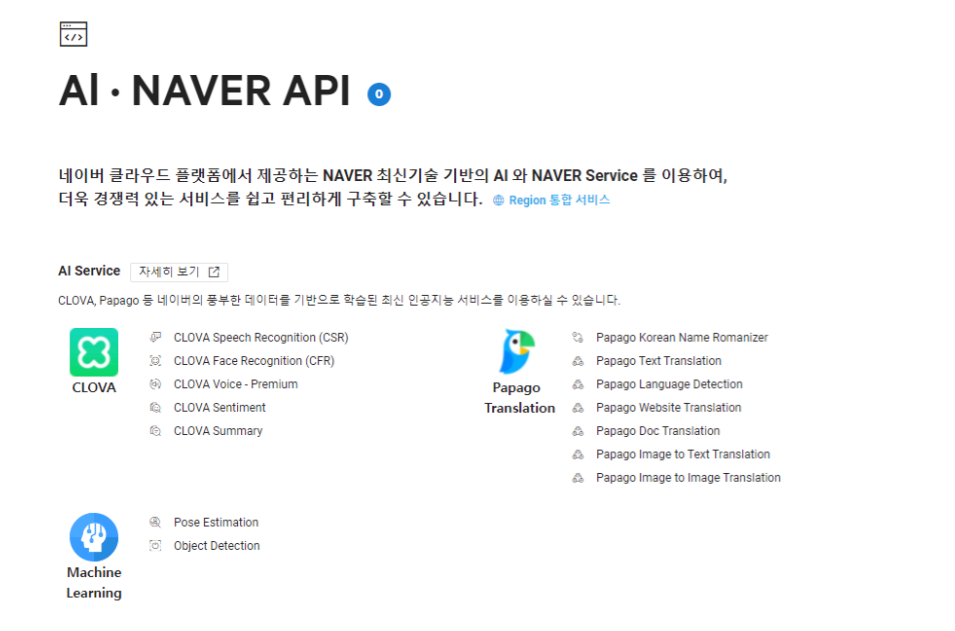
그러면 아래와 같이 Naver에서 제공하는 API서비스들이 보일 것이다.
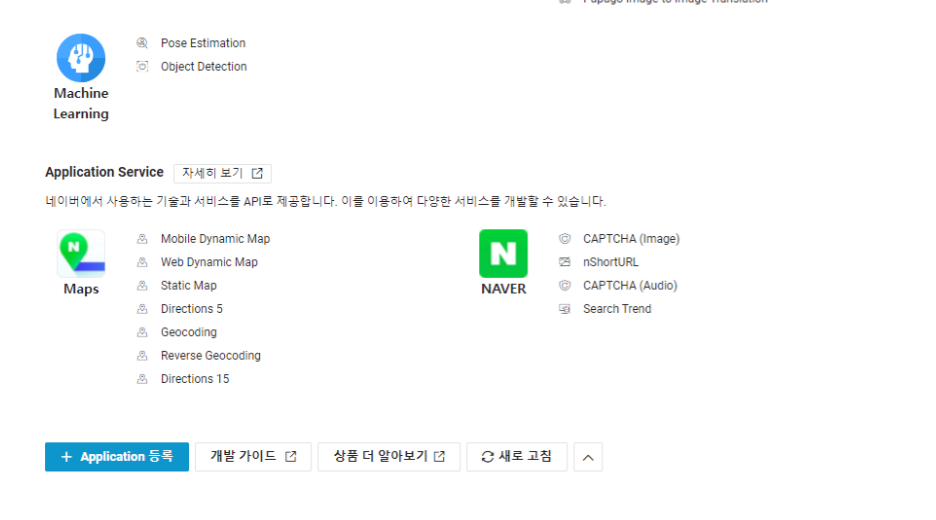
쭉 스크롤을 내리면 [+Application 등록] 버튼이 보일 것이다.
누르지 않고 서는 버틸 수 없다. 눌러주자.


약관 동의가 나온다 쭉 읽어주자. 그리고 동의를 해주자

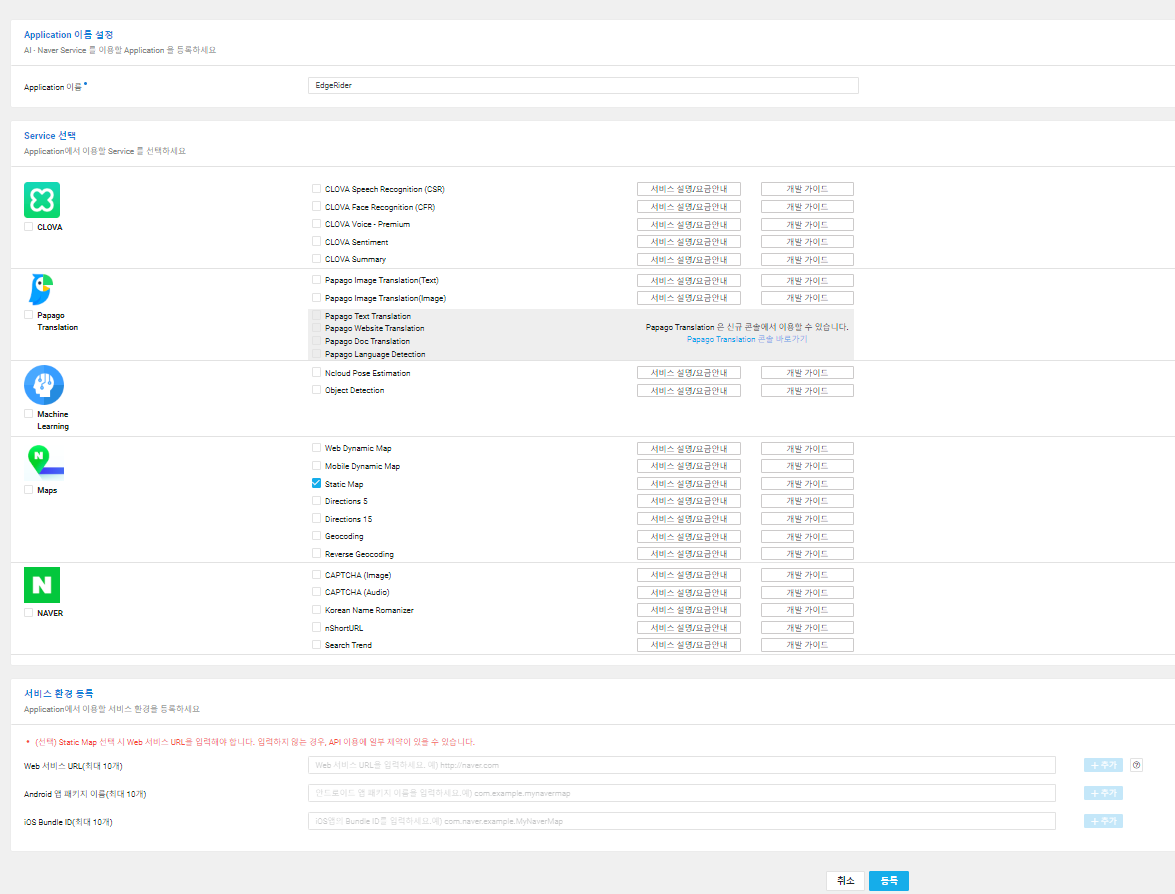
Application
- Application 이름을 입력
- Maps에서 사용하고자 하는 기능을 선택



기능 별 무료 사용 횟수가 다르니 주의하기 바랍니다. 일반적인 토이 프로젝트에서 무료로 주어진 횟수를 넘기기는 쉽지 않겠지만, 이런 서비스는 항상 주의가 필요합니다.
이 글에서는 API를 flutter에서 사용하는 방법만을 제시하므로, 네이버 API의 상세한 내용은 다루지 않습니다.
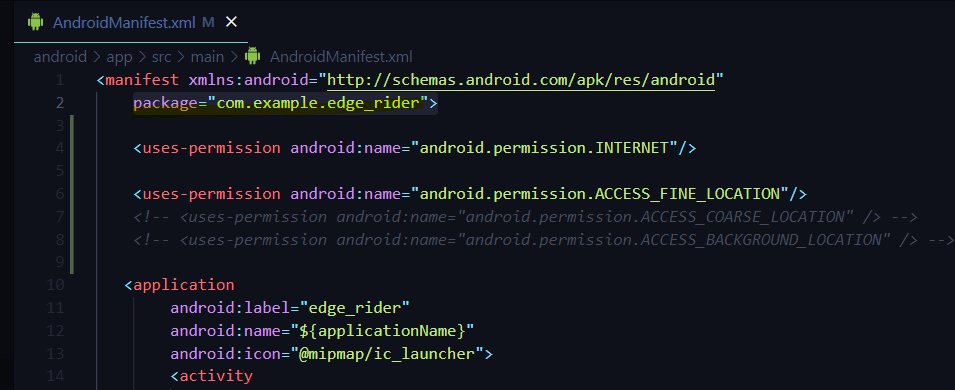
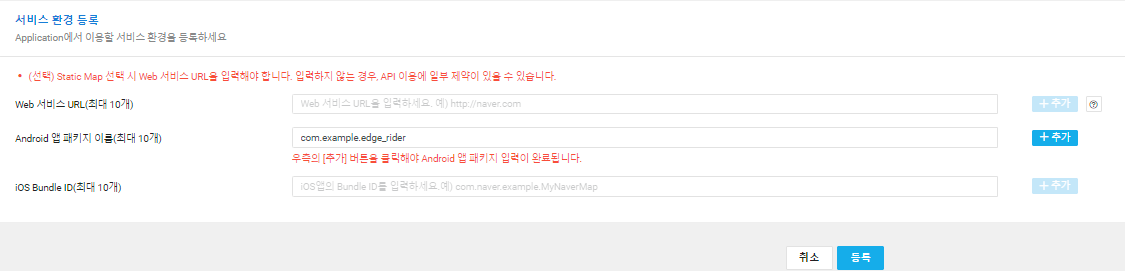
사전에 생성한 자신의 flutter 프로젝트에서 package의 이름을 복사하여, 서비스 환경 등록의 Andriod 앱 패캐지 이름에 입력 한다 .(안드로이드 기준)


이제 모든 값 입력이 완료되었다. 등록을 눌러주자.
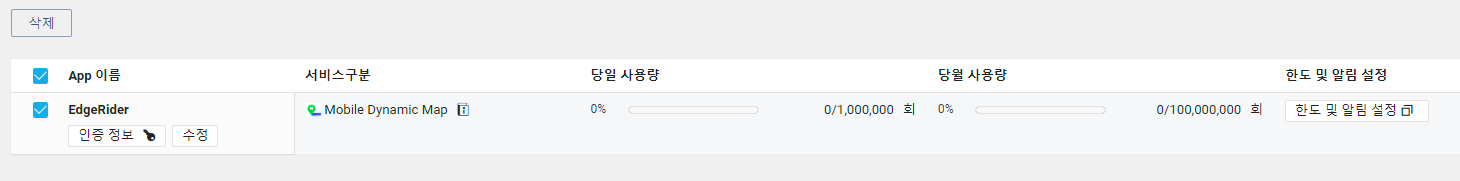
그러면 아래와 같이 생성 App 서비스의 정보가 나온다.
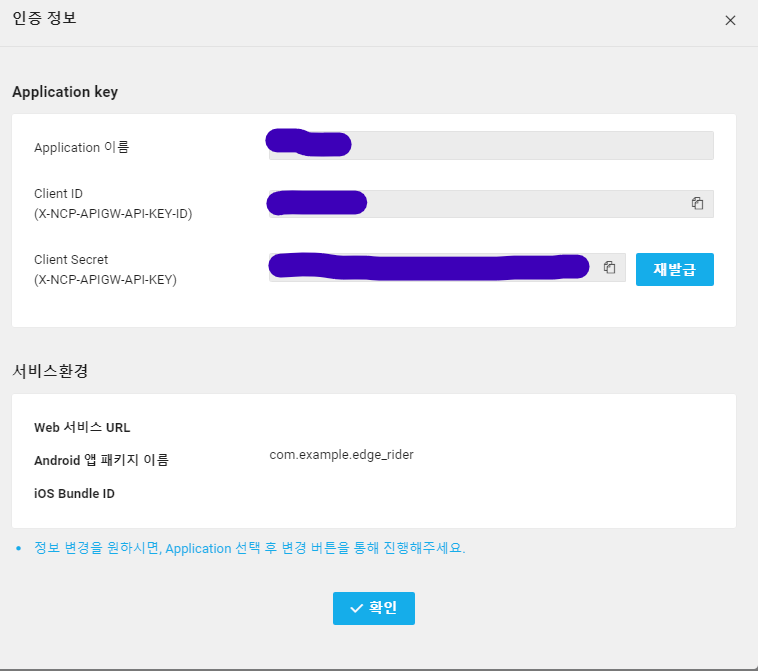
App 이름 밑의 [인증 정보]를 눌러주자. 여기서 Client ID를 잊지말자 나중에 앱 개발시 사용된다.


Step 2. Flutter 앱개발에 네이버 API 사용
환경 설정
pubspec.yaml에서 아래의 사진 처럼
flutter_naver_map: ^1.0.0-dev.5의 dependency를 선언한다.

예제 코드
이 코드는 flutter_naver_map에서 제공하는 예시를 활용한 코드 이다.
네이버가 제공해준 API의 Client ID를 앱의 초기화 단계에서 NaverMapSdk()에 넣어 주자.
https://pub.dev/documentation/flutter_naver_map/1.0.0-dev.5/flutter_naver_map/NaverMapSdk-class.html
NaverMapSdk class - flutter_naver_map library - Dart API
pub.dev
import 'dart:async';
import 'dart:developer' show log;
import 'package:flutter/material.dart';
import 'package:flutter_naver_map/flutter_naver_map.dart';
void main() async {
await _initialize();
runApp(const NaverMapApp());
}
Future<void> _initialize() async {
WidgetsFlutterBinding.ensureInitialized();
await NaverMapSdk.instance.initialize(
clientId: '<client ID>',
onAuthFailed: (ex) => log("********* 네이버맵 인증오류 : $ex *********"));
}
class NaverMapApp extends StatelessWidget {
final int? testId;
const NaverMapApp({super.key, this.testId});
@override
Widget build(BuildContext context) => MaterialApp(
home: testId == null
? const FirstPage()
: TestPage(key: Key("testPage_$testId")));
}
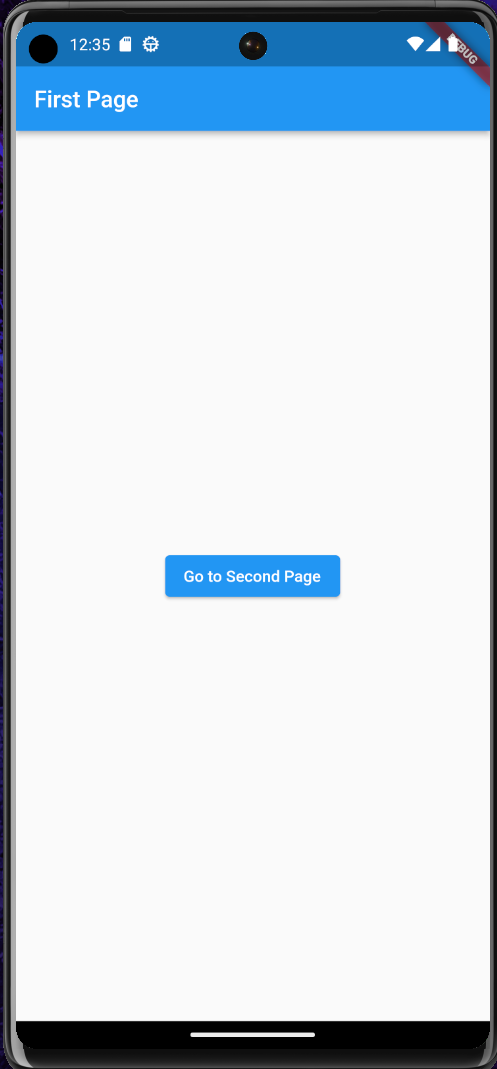
class FirstPage extends StatelessWidget {
const FirstPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('First Page')),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const TestPage()));
},
child: const Text('Go to Second Page'))));
}
}
class TestPage extends StatefulWidget {
const TestPage({Key? key}) : super(key: key);
@override
State<TestPage> createState() => TestPageState();
}
class TestPageState extends State<TestPage> {
late NaverMapController _mapController;
final Completer<NaverMapController> mapControllerCompleter = Completer();
@override
Widget build(BuildContext context) {
final mediaQuery = MediaQuery.of(context);
final pixelRatio = mediaQuery.devicePixelRatio;
final mapSize =
Size(mediaQuery.size.width - 32, mediaQuery.size.height - 72);
final physicalSize =
Size(mapSize.width * pixelRatio, mapSize.height * pixelRatio);
print("physicalSize: $physicalSize");
return Scaffold(
backgroundColor: const Color(0xFF343945),
body: Center(
child: SizedBox(
width: mapSize.width,
height: mapSize.height,
// color: Colors.greenAccent,
child: _naverMapSection())),
);
}
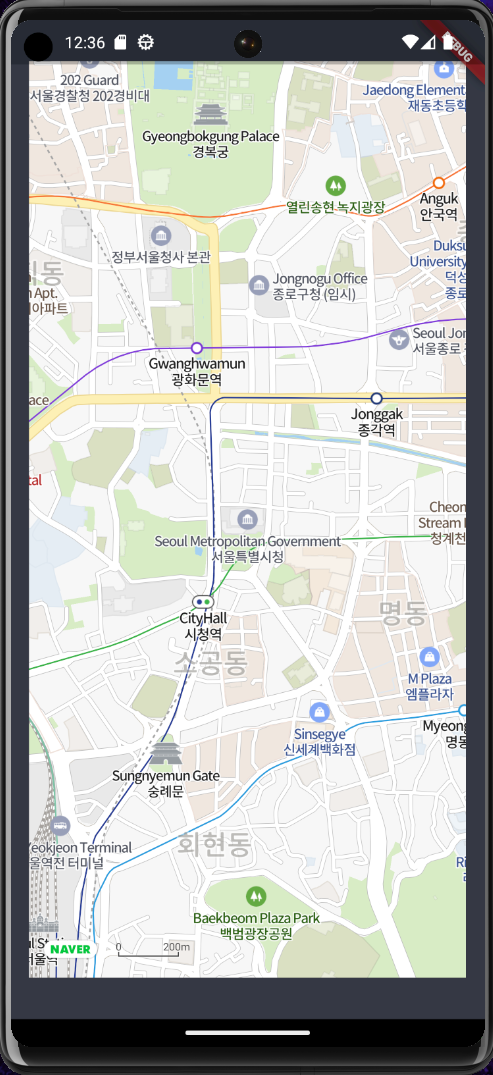
Widget _naverMapSection() => NaverMap(
options: const NaverMapViewOptions(
indoorEnable: true,
locationButtonEnable: false,
consumeSymbolTapEvents: false),
onMapReady: (controller) async {
_mapController = controller;
mapControllerCompleter.complete(controller);
log("onMapReady", name: "onMapReady");
},
);
}

이걸로 안드로이드에서 작동하는 Flutter앱에서 네이버 지도를 사용하는 법의 소개가 끝났다.
나중에 가능해지면 IOS개발 환경에서의 설정법도 안내하고자 한다.
'Flutter' 카테고리의 다른 글
| [Dart]Named 파라미터 (0) | 2023.03.14 |
|---|---|
| Flutter 앱 프로젝트 생성(VS code) (0) | 2023.02.18 |

